Hola amigos, en este tutorial les voy a enseñar a poner las tres opciones para comentar que yo tengo, y con tabs, lo que hará que no aparezcan siempre las tres cajas para comentar, si no que solo aparecerá la caja con la que el usuario quiera comentar, la ventaja de este "sistema" de comentarios, es que casi cualquier persona podrá comentar, cuando solo tienes una opción, por ejemplo los comentarios de Blogger, no siempre los usuarios tienen cuenta de Google, o están logueados, pero donde casi siempre están logueados en en Facebook, por lo que tendrás mas posibilidades de que te comenten.
Ademas de eso, gracias a la caja de comentarios de Facebook, podrás recibir las notificaciones de cada vez que alguien comente con ese sistema, una gran ventaja sin duda, así siempre podrás estar al tanto de lo que comentan tus usuarios.
Bueno, empecemos con el tutorial:
Lo primero, es irte a Blogger - Tu blog - Plantilla - Editar HTML, ya que estés ahí, buscas lo siguiente:
<div id='comments'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if></div>
Tal vez lo encuentres varias veces, si es asi, hagan los pasos que dejaré mas abajo, en caso de que si encuentren el que debe ser, sigan.
Ya encontrada esa linea de código, la eliminas, y en su lugar pones lo siguiente:
<!-- Inicio Tabs comentarios -->
<div id='tabber-wrapper2'>
<ul class='tab-view2'>
<li><a href='#tab1'><div class='tabcom blogger'/>Comentarios Blogger</a></li>
<li><a href='#tab2'><div class='tabcom facebook'/>Comentarios Facebook</a></li>
<li><a href='#tab3'><div class='tabcom google'/>Comentarios Google</a></li>
</ul>
<div class='clear'/>
<div class='tab-wrapper2'>
<div class='tabber2' id='tab1'>
<div id='comments'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if> </div>
</div>
<div class='tabber2' id='tab2'>
<div class='fb-comments' data-colorscheme='light' data-numposts='15' data-width='630' expr:href='data:post.url'/>
</div>
<div class='tabber2' id='tab3'>
<div id='gpluscomments'>
<div class='g-comments' data-first_party_property='BLOGGER' data-max-width='630' data-view_type='FILTERED_POSTMOD' expr:data-href='data:post.url'/>
</div>
</div>
<div class='clear'/>
</div>
</div>
<!-- Fin Tabs comentarios -->
Y ya los tendrán, solo cambian lo que esta marcado en
rojo por el ancho que quieren que sea las cajas de comentarios, en el caso de la caja de comentarios de Facebook, cambian lo que esta marcado en
azúl por el numero de comentarios que quieren que aparezcan, si se sobrepasa ese numero, aparecerá "Ver mas comentarios", si su plantilla tiene un fondo oscuro, cambian
light por
dark y listo, eso seria todo, ahora vamos a agregar los estilo, y scripts necesarios para que esto funcione, para esto, busca
</head>
Y justa arriba de ese codigo, agregan :
<script src='https://dl.dropboxusercontent.com/s/ri201thxmpvjnh7/tabs.js' type='text/javascript'/>
<script src='https://dl.dropboxusercontent.com/s/j3x15mkglgvthxs/tabs2.js' type='text/javascript'/>
<script src='http://yourjavascript.com/013120251122/tabview.js' type='text/javascript'/>
<script>
jQuery(document).ready(function(){$(".tabber2").hide();$("ul.tab-view2 li:first").addClass("active2").show();$(".tabber2:first").show();$("ul.tab-view2 li").click(function(){$("ul.tab-view2 li").removeClass("active2");$(this).addClass("active2");$(".tabber2").hide();var active2Tab=$(this).find("a").attr("href");$(active2Tab).fadeIn();return false})});
</script>
<style>
#tabber-wrapper2{
width:100%; /* Ancho del contenedor */
float:left;
word-wrap:break-word;
overflow:hidden;
}
ul.tab-view2 {
float: left;
list-style: none;
min-height: 30px;
width: 100%;
margin: 0;
padding: 5px 0;
font: 14px Arial;
background: #42a2ce;
-moz-border-radius: 4px;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.9) inset;
border-radius: 4px;
}
ul.tab-view2 li {
float: left;
height: 31px;
line-height: 31px;
overflow: hidden;
position: relative;
margin: 1px 0 0 10px;
padding: 0;
}
ul.tab-view2 li a {
text-decoration: none; /* Decoracion del texto (underline, overline, line-through etc ) */
color: #fff; /* Color del texto */
display: block;
outline: none;
font-weight: 700; /* Grosor del texto */
padding: 0 12px;
margin: 0 0 0 0px;
}
html ul.tab-view2 li.active2,html ul.tab-view2 li.active2 a,html ul.tab-view2 li.active2 a:hover{
color:#fff; /* Color del texto */
background:#026FA1; /* Color de fondo de la tab */
-moz-border-radius:4px; /* esquinas redondeadas */
-webkit-border-radius:4px; /* esquinas redondeadas */
border-radius:4px; /* esquinas redondeadas */
text-shadow:none;
}
.tab-wrapper2{
overflow:hidden; /* Ocultar contenido al ser mas ancho que el contenedor */
clear:both;float:left;
width:100%; /* Ancho general */
margin-bottom:10px; /* Margen de abajo hacia arriba */
}
.tabber2{
padding:5px 0 0; /* Margenes hacia adentro (puede variar dependiendo de cuantos numeros usen) */
}
#tabber-wrapper2 ul li a:hover {
background: #0A74A4; /* Color de fondo de la tab no activa, al pasar el cursor */
border-radius: 4px;
}
</style>
Ahí viene comentado que es lo que puede modificar, y eso sera todo, en el caso que desde el primer paso, no haya encontrado el código correcto, hacen lo siguiente:
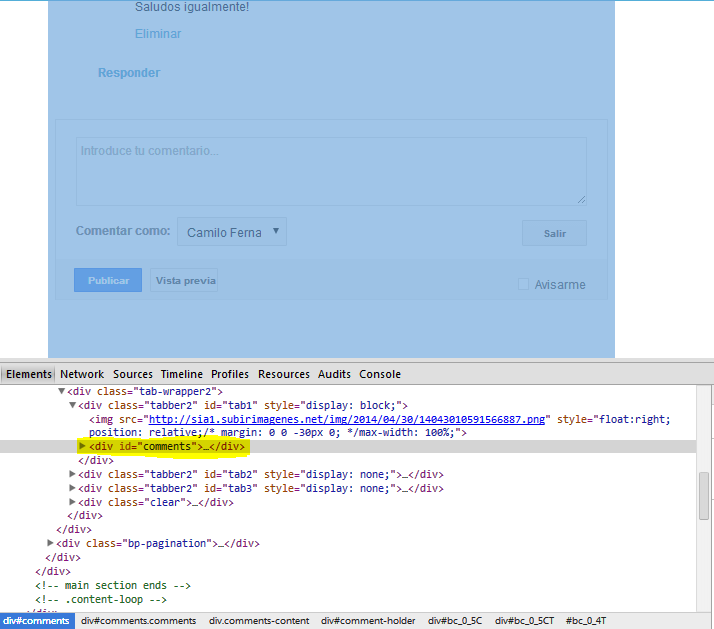
Primero se van a su blog, abren alguna entrada, se van a donde esta la caja de comentarios, hacen clic derecho arriba de ella y luego
Inspeccionar elemento y solo buscan una linea de código parecida a la que indique arriba, cuando la encuentren, sitúan el cursor encima, y ya debería marcarle de un color la caja:
Ya encontrado, hacen doble clic encima, y copian el código, ahora si lo buscan en su plantilla y hacen lo que ya explique.
Por ultimo, para recibir las notificaciones de los comentarios de Facebook, harán lo siguiente:
Primero, se van a
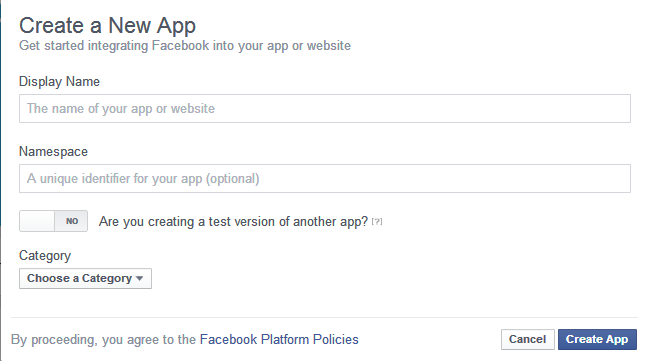
Developers Facebook ya ahí, se van a la parte de arriba, en aplicaciones, hacen clic ahí y luego en "Crear nueva aplicación"
Ya creada, les saldrá una pantalla de el panel de la aplicación, así lo dejan, ahora se van a la edición HTML de su plantilla, ya ahí buscan
<head>
Y justo
abajo de esa linea, agregan las siguientes metaetiquetas:
<meta content='AQUI TU ID DE FACEBOOK' property='fb:admins'/>
<meta content='AQUI EL ID DE LA APLICACION QUE CREARON' property='fb:app_id'/>
Ahí cambian lo que esta marcado en
rojo por lo que les pide, y Guardan los cambios.
Ya casi esta todo, ahora se van a alguna entrada, verán las opciones de cajas de comentarios, se van a la de Facebook, hacen clic en "Configuración" y después verán algo que dice "Moderadores", ahí en el campo de texto agregan su nombre y le dan guardar.
Y listo, ahora si ya es todo, espero que les sirva, y que le hayan entendido, trate de explicarme lo mejor que pude, pero no soy muy bueno redactando.