Configurar dominio de Godaddy en Blogger

Hola amigos, en esta entrada les enseñaré a configurar su dominio de Godaddy con Blogger, no explicaré para que sirve un domino ni sus ventajas, ya que en una entrada anterior ya lo expliqué.
Así que sólo será el tutorial, con capturas, para tratar de hacerlo lo más entendible posible.
Configurar el dominio
Ya tenemos que tener el dominio comprado, y listo para configurar, eso no lo explicaré porque es algo básico, no se necesita explicar, si tu no sabes puedes buscar algún otro tutorial.
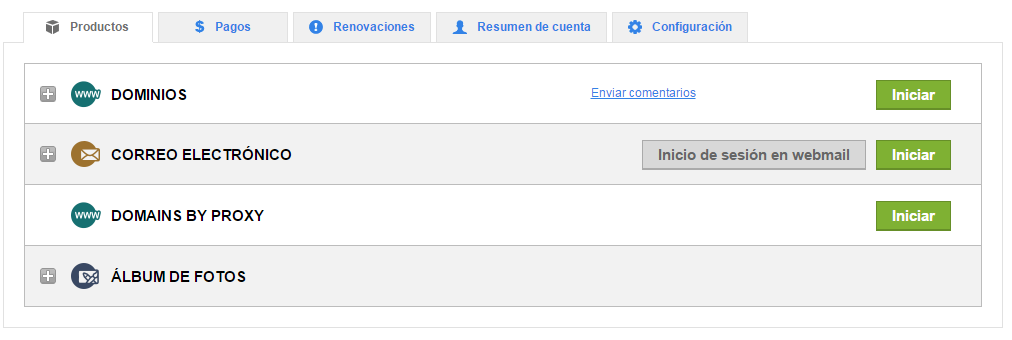
Bueno ya teniendo el dominio, nos vamos a ir a nuestra cuenta de Godaddy donde tengamos el dominio, y vamos a ver algo así:

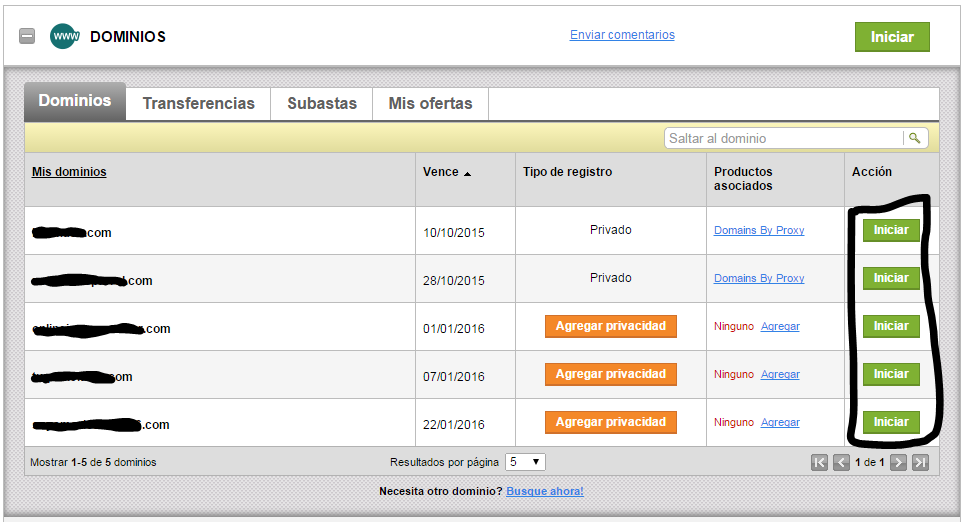
Ahí vamos a hacer click en "dominios" para que nos muestre nuestros dominios, cuando lo tengas haces click en "Iniciar":

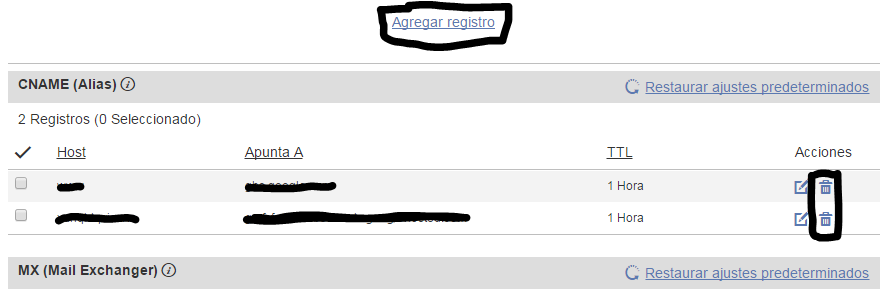
Ya cuando hayamos iniciado, nos vamos a ir a "Archivo de zona de DNS", ahí hacemos scroll hasta donde dice "CNAME (Alias)":

Ahí, como lo muestra la imagen vamos a eliminar todos los registros que haya, no pasa nada, ya borrados vamos a clickear en "Agregar registro", y ahí le dejamos
Ahora vamos a ir a Blogger -> el blog -> Configuración -> Lo básico, ahí buscamos donde dice "Publicación" y luego presionamos "+ Configura una URL de terceros para tu blog", y en el campo de texto que te saldrá, pones el nombre de dominio que compraste, tiene que ser con www, por ejemplo: www.midominio.com, y le damos a "Guardar", nos debe salir un error:

Ahora nos devolvemos a Godaddy, como recuerdan habían presionado en "Agregar registro", así que les debe salir para agregar un registro, lo primero lo configuran así:

Y así quedará, no tienen que editar nada, el primer registro siempre es igual.
Dan Click en "AÑADIR OTRA", les saldrá para que agreguen otros registros, ahí copiaran y pegaran los códigos que les dio Blogger, en mi caso quedaría así:

Ahí sólole dan click a "TERMINAR" y luego imprtante click en "Guardar cambios":
Y una vez guardado ya está todo listo :D sólo esperen unos diez minutos y ya podrán poner su Dominio en Blogger
Y pues eso es todo en este tutorial, aunque puede parecer difícil, no lo es, con una sola vez que lo hagas ya lo dominarás.
Espero que les haya gustado y que les sirva.