Publicidad
Crea versión móvil (responsive) de tu plantilla Blogger

Hola amigos. Después de una semana sin publicar, vuelvo :D
Y en esta entrada les voy a enseñar lo básico para crear una versión móvil de su plantilla. Antes que nada, tienen que saber que para hacer esto, necesitan conocimientos básicos en css; y aunque para crear una plantilla responsive también se necesita javascript, en este caso no lo utilizaremos. Como ya dije, sera solo con css. Bueno, empecemos.
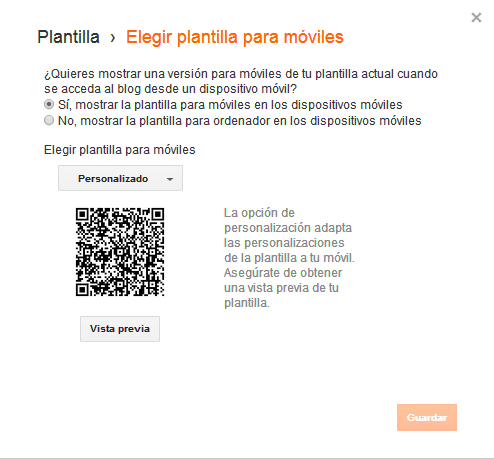
En primer lugar, se van a plantilla, ahí seleccionan Móvil, hacen clic en el botón que está abajo, y dan clic en "personalizado".

Primero se tiene que ir a Blogger - Su Blog - Plantilla - Editar HTML. Una vez ahí, agregan una metaetiqueta en cualquier parte de <head>:
<meta content='width=device-width,initial-scale=1.0,maximum-scale=2.0' name='viewport'/>
Lo que hace esa metaetiqueta es detectar el tipo de dispositivo (PC, celular, tablet) y ajustar la pantalla según los estilos. Muy bien, ya agregada esa etiqueta, lo primero que tenemos que hacer es definir el tamaño de la cabecera en versión móvil; vale aclarar que el logo puede ser el mismo, pero también existe la posibilidad de cambiarlo, al igual que a los estilos. Para hacer esto buscamos:
]]></b:skin>
Y justo arriba de esa linea, agregamos lo siguiente:
@media only screenCon eso le estamos diciendo al navegador que si la resolución del dispositivo está entre 320 y 480 píxeles, los estilos que tendrán que aparecer son los que se encierran. Como ven ahí, puse un width de 100%, lo cual significa que ocupará todo el ancho de la pantalla. Además, definí un margen de 0 píxeles desde arriba, y lo que hago con auto es centrar todo. Pueden modificar lo que está en rojo.
and (min-device-width : 320px)
and (max-device-width : 480px) {
#header{
width:95%;
margin:0 auto;
}
}
Bueno, ya tenemos la cabecera para el móvil. El siguiente paso es modificar el logo... y si tienen un texto como título, igual: las dos cosas se modificarán. Para esto agregamos el código que ven aquí, arriba de ]]></b:skin>
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
#logo, #text-logo{
width:auto;
height:auto;
margin:10px auto;
}}
Y listo, tendremos el logo del tamaño original, con un margen de 10 píxeles desde arriba; con auto, le decimos que lo queremos al centro.
Si tenemos en la cabecera algún gadget, el cual podría hacer que quedara mal el diseño, tenemos la opción de ocultarlo. Para esto agregamos en los estilos:
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
#AQUÍ-EL-ID-DEL-GADGET{
display:none;
} }
Y solo cambiamos lo marcado en rojo por el ID del gadget a ocultar.
Ahora haremos responsive las entradas; solo agregamos los estilos:
@media screen and (max-width:768px) {
#main {
width: 100%; } }
Con este paso también tendríamos listas las entradas, con un ancho de 100%. O sea que ocuparían todo el ancho de la pantalla. Recuerden que lo pueden cambiar; es importante que sea por un porcentaje (%), porque si lo hacemos con píxeles, siempre será igual, sin importar la resolución.
Ahora solo falta ocultar la sidebar. Para hacer esto, agregaremos en los estilos:
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
#sidebar{
display:none;
} }
Y ya estará oculta.
Esto es todo en el presente tutorial. Habrán notado que en esta entrada explico solo lo básico, pero con estos estilos podemos personalizar completamente la plantilla para el celular. No olviden agregar:
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
#AQUI-EL-ID-A-APLICAR-ESTILOS{
AQUI LOS ESTILOS
} }
Y cambiar lo marcado en rojo por el ID o la clase del gadget a aplicar los estilos en el móvil.
¡IMPORTANTE!
Yo utilicé los ID's que tengo en mi plantilla. En el caso de ustedes, tendrán que cambiarlos por los suyos. En cada estilo que aquí dejo, el ID que se debe cambiar está marcado en azul.
Espero que les sirva este tutorial.
Esta es una captura de mi plantilla. Claro que no quedará igual, pero con lo que explico en este tutorial, si saben de css podrán dejarla mucho mejor.

El contenido y material publicado así como la asistencia impartida es completamente gratuita. Tu contribución permite que este sitio continue en funcionamiento.

Excelente tutorial :)
ResponderEliminarMuchas gracias :e
EliminarMuy buen tutorial sigur asi saludos! 8)
ResponderEliminarMuchas gracias en verdad.
EliminarSaludos igualmente!
Hola Camilo:
ResponderEliminarExcelente aporte, era justamente lo que andaba buscando desde hace tiempo, Saludos desde México!!
Gracias por comentar :) tambien soy de México.
EliminarBuen tutorial... aunque me parece innecesario hacer tantos media query si todos son con los mismos anchos.
ResponderEliminarBuenisimo, haber si me animo, ya que estoy usando la de Blogger por defecto. Saludos
ResponderEliminarHola, tengo unas dudas: ya tengo todo eso configurado y me siento a gusto; peerooo, se me ha cambiado la fuente que tenia y deseo que se mantenga y no sé como... agregue un css y nada que se cambió y lo borre igual... tampoco se ajustan los videos ya insertados en los post... mil gracias por la ayuda a brindar
ResponderEliminarLo de la fuente lo más seguro es que hayas eliminado alguna linea de css, donde se importaba la fuente, si sabes cual es la fuente que tenía, búscala en Google Fonts, ahí mismo te da los pasos para instalarla.
EliminarSi no recuerdas cual era la fuente que usaba, busca en Google la url de tu blog, para que te salga en primera posición, haces click en una flechita verde que tiene al lado de la url, y le das click a "En Caché" así te abrirá la versión de tu blog con la que tenías la fuente, así sabrás cual tenías.
Lo de los videos ya es un poco más difícil, pero creo que te podría ayudar.
Si quieres deja la url de tu blog, para poder ayudarte.
Saludo!
ResponderEliminarColega mi blog no quiere adaptarse a la configuración móvil a menos que sea la misma plantilla que ellos tiene. Al parecer hay algun codigo que no le permite adaptarse bien a la pantalla móvil si me ayudaras con eso te lo agradeciera mucho.
Feliz Día
Para eso estamos :D
Eliminar¿Cuál es la url de tu blog?
Este es Camilo
ResponderEliminarWww.negofinanzas.blogspot.com
Camilo, Solo me gustaria que se muestre los post o entradas con sus imágenes, el menú y un logo que tengo detras del banner cambieante que lo puse para usarlo en la versión móvil.
EliminarMe gusta como se ve la tulla desde el móvil.
Tienes que desactivar la vista móvil, hazlo, aunque parece que el problema es que aún no tienes los estilos para que se adapte en celulares. :s
EliminarSeguro es eso, como puedes ayudarme con los estilos.
ResponderEliminarAmigo puedes ayudarme con eso lo necesito voy a comprar el dominio y quiero resolver eso antes.
ResponderEliminarClaro que puedo ayudarte, pero a que le llamas ayuda, porque con el tutorial ya explicado, si aún así no lo puedes hacer la única forma de "ayudarte" sería ya dándote el código hecho :s
EliminarWao esperaba su respuesta, pues lo veo bien, mi buen amigo no sabe como he buscado arreglar eso, dígame usted como lo hacemos!
Eliminar:) te ayudo, me tardaré porque tengo otros blogs en los que igual tengo que redactar, dar ayuda responder comentarios y todo, no suelo hacer esto pero haré una excepción, agregame a Facebook y hablamos.
EliminarHola amigo aun no e reparado el problema de los estilo, cuéntame me vas a ayudar. Ya te busque en facebook y te envié la salisitud.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarMuchas gracias hermano, realmente me has ayudado ya que mis ingresos se veían afectados por no contar con la opción de multidispositivos.
ResponderEliminarUn fuerte abrazo y saludo desde Perú.
Que bueno que te haya servido :D
EliminarGracias por tú comentario.
me encanta men me sirvio para mi web ya que ademas el trafico movil es muy importante
ResponderEliminargracias
saludos
Gracias por el tutorial, funciana todo a la perfección, excepto las imagenes de las entradas que no se adaptan, como puedo solucionarlo?
ResponderEliminarAgrega este código arriba de ]]>
Eliminar.post-body img {
max-width:100%;
height: auto;
}
Perdón, arriba de ]]></b:skin> :)
EliminarNada. Lo he hecho todo exactamente como lo has escrito y no me ha servido.
ResponderEliminarSi quieres pon la url de tu blog a ver en que te puedo ayudar.
EliminarMen me gustaria saber como modificar el titulo de cabecera de mi blog, tener otro diseño, está totalmente seco y simple y no se como hacerlo. Tienes algún tuto por ahí ?
ResponderEliminarGracias por este tutorial, me sirvió de maravilla. Tengo una duda, ¿Cómo puedo hacer para que mis anuncios también se muestren en la plantilla para móviles ?
ResponderEliminarVe a plantilla -> Editar HTML, ya ahí busca el gadget que quieres que también aparezca en celular, cuando ya lo tengas, agregas el siguiente atributo:
Eliminarmobile="yes" ;)
Hola, disculpa las molestias.
ResponderEliminarHace un corto periodo de tiempo instalé todos los códigos que pusiste en mi blog y resultó por unos días pero luego la página se cortó. http://fallaselectronicas.blogspot.com checa por favor y dime si hice algo mal.
hola me gustaria que publicaran otro tutorial ya que esto ya no funciona
ResponderEliminarEn algo estás fallando, porque siguen funcionando a la perfección, como muestra este mismo blog ;)
Eliminarlo voy a intentar una vez más, estoy tratando de quitar un banner vertical de adsense en la version movil y no se puede, sabes como hacerlo? Este es mi blog: http://www.gamerkazper.blogspot.mx
Eliminar